[Pro] Customizing post lists grids in the Hueman Pro theme
This documentation describes the process of designing the lists of posts (home blog, categories, search results...) in the Hueman Pro theme. It also explain, with use cases, how to set a default grid type site wide but a specific grid on a particular context: like the home page displaying the blog.

This documentation page will go through the following topics :
- What type of grid styles are available?
- Accessing the Post List Design and Infinite Scroll settings
- How to set the number of columns?
- How to enable the infinite scroll?
- How to set a default grid type site wide, and to set another one to a particular context?
What type of grid styles are available?
As you know, the are several types of context in which your WordPress website will display a list of posts :
- Home page : if you've decided to display your blog posts on home
- Blog page : if you've decided to display your blog posts on a specific page
- Archive's pages : page displaying posts of a particular category, tag, author, date
- Search results
In most of the cases, WordPress sites display their posts listed one after the other. With the Hueman theme, there are always more ways of doing things and so it is with post lists designs.
In the Hueman Pro theme this feature has been further enhanced!
You can now display your lists of posts in three different ways:
Standard list :

Classic grid :

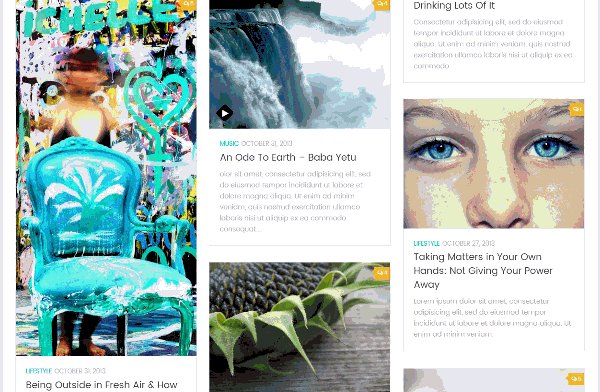
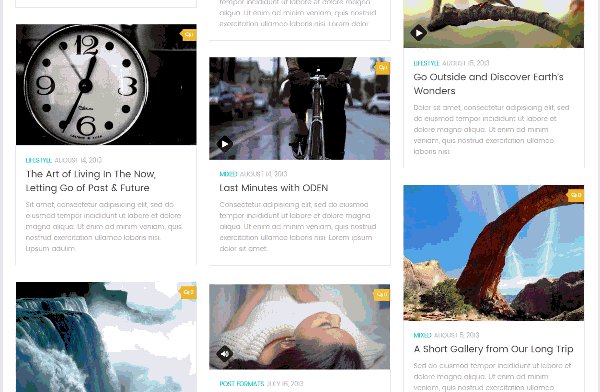
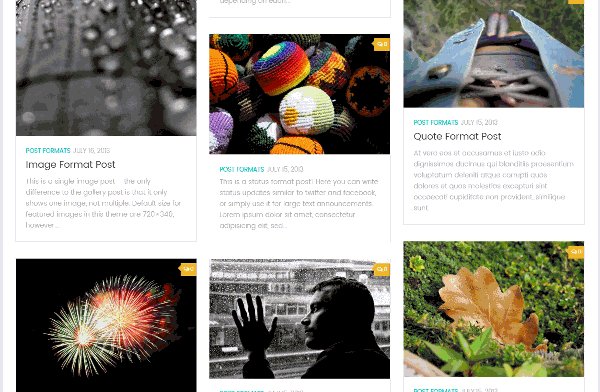
Masonry grid :

Accessing the Post List Design settings
- On the front end of your website, navigate to your blog page, or any other list of posts
- Click on the customize button of your WP admin bar :

- Click on Main Body Design :

- Open the Post Lists Design and Content : Blog, Archives, Search Results panel :

How to set the number of columns?
With the Hueman Pro theme, in addition to the various post list design type, you can customize the maximum number of columns that will compose your grid.
N.B. this option is available only for the Classic grid and Masonry grid post list design types.
Why do we say maximum number of columns?
The effective number of columns that will compose your grid will depend on the space allowed to the grid itself: whether you display one or two sidebars, whether you're visiting your website with a smartphone or a tablet, and so on:
- The number of columns will be limited to 3 for single sidebar layouts and to 2 for double sidebar layouts.
- The number of columns will adapt to the window's width: the number of columns will be limited to 1 for small devices.
To set the number of columns:
- Access the Post List Design and Infinite Scroll options
- Under POST LIST DESIGN select the number of columns from the dropdown list number of columns :
- Save and Publish
Fig. Home page displaying Classic grid blog in 2 columns

How to enable the infinite scroll?
Infinite scrolling is a web design technique to enhance the interaction behavior on pages and lists: as the user scrolls through content, additional content is loaded automatically in the same page.
It offers an efficient way to speed up your website, and to browse a large set of posts, without having to move to another page, enjoying, this way, a great responsive experience.
To enable the infinite scroll:
- Access the Post List Design and Infinite Scroll options
- Under INFINITE SCROLL check the option Enable infinite scroll :
- Save and Publish
- Close the customizer by clicking on the top left cross :
In your post lists pages you should now be able to load your posts by just scrolling the page.
While scrolling you'll see your posts revealing with a fancy entrance effect!
N.B. The Infinite Scroll option is not previewable when customizing, even when the option is checked. It is only visible on your front end.
How to set a default grid type site wide, and to set another one to a particular context?
In this example, you want to set a particular grid type for your home blog, for instance the Masonry grid. But you want this only applied to your home, while you want to display all your other lists of posts with a different design, for instance the Standard list.
- On the front end of your website, navigate to your home blog page
- Click on the customize button of your WP admin bar :

- Open the Main Body Design panel
- Open the Post Lists Design and Content : Blog, Archives, Search Results section
- Click on the contextualization link below the post list design type option
- Set the post list design specifically for home
- Publish

Results:
In your home page displaying the blog you should now be able to see your posts arranged in a masonry grid :

Navigating in any other list of posts, e.g. the search result, you'll see your posts arranged in a standard list :





